 Register to play the quest, then use cursor keys to walk around and the mouse in mini-games.
Register to play the quest, then use cursor keys to walk around and the mouse in mini-games.
Postmortem:
The game consists of four main chunks, tied together into a quest:
Hub: Walk around in a vaguely Zelda-like fashion, exploring and picking stuff up. This is intended as a sort of story-led role-playing-game section that takes you through the other mini games.
Spot the difference: Just the basic spot the difference game transferred to a computer. You get a different puzzle made up each time so it doesn’t become completely trivial to solve if you replay.
 Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window.
Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window.
 Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
Individually, each mini game is amusing for a bit. The big problem with the game as a whole however is the lack of cohesion. I think this stemmed from a lack of adequate planning in the early stages, leading to a fair bit of making-it-up-as-we-go as the deadline encroached. What we ended up with was a nice enough game engine for an RPG, but with no strong story or other characters to interact with. For a story driven game, having no story sounds like a bit of a deal breaker to me. And if there were a story, having no characters also sounds like a problem!
There’s some neat code running under some of this, despite the lackadaisical gameplay experience.
Hub: Whilst walking around, you can pass both in front and behind most objects. I came up with a method to do this that doesn’t require constantly swapping the depths of everything. There are two copies of the clip that contains all the scenery objects positioned directly at the same spot on screen, with your character sandwiched between them. Each item’s position on screen is compared to the characters. If it is above the character then the back version is set to visible and the front invisible. If below, the other way round. Flash’s _visible property works internally by simply skipping the object when rendering to screen, so its very efficient this way.
I wouldn’t recommend you build a similar system however! There’s a downside (isn’t there always). Whilst it works really fast and reliably with one moving object, if you add any more you can’t guarantee that its possible to sort things still!
Levitation: I’ve been developing a lightweight springs and masses engine for a while now. It was last in use on the Rant game, and before that to do a string effect on Paul Steel’s site. Each iteration the springs get more stable, the masses collide more realistically and the efficiency of the engine improves.
The physics engine grew a couple of features for this game. Attractor and repulsor masses for a start (to do the actual levitation bit). The game worked beautifully with an attractor mass – it was like trying to pick things up with a weak magnetic ball. It wasn’t all that easy to play however so I made it a repulsor following the mouse position instead, and got a lovely floaty feel.
The collision engine got an overhaul too. It now has a concept of collision sets. This is a way of tagging a mass such that it knows not to check for certain types of collision that can’t happen, or even that we don’t want to compute to help the game effects. There’s another major performance enhancement gained from sorting all the masses along the x-axis. The sort routine is built into Flash’s runtime engine and hence almost free in terms of execution time. Most of the Flash built in stuff runs really well, but as soon as you try and do something complex and algorithmic in ActionScript (version 2 and below that is) the inherent sloth of the language’s dynamic style means everything grinds to a halt. Anyhow, after the x-axis sorting, masses are only compared until one is found on an x-position that cannot collide no matter what. This runs in both directions from the mass in question and the search is culled beyond the discovered limits. This gives an impressive performance boost overall, at the expense of a small amount of fidgetyness of masses as they settle (if they sort into a different order after a small movement, they get itterated in a different order for collision responses, which can give a different outcome response).
I’ve made pretty heavy use of Flash 8’s new-ish bitmap processing for graphical effects. Push the light around with your magic, and watch the shadows. Its a subtle effect but the shadows move around depending where the light is coming from. Shadows get longer, fainter and adjust their position all in realtime. This is all done using the new drop-shadow filter on each of the graphical objects in the scene, and a bit of trivial trigonometry. A simple effect, but powerful, and I haven’t seen anyone else doing it yet.
The graphical effect of the magic itself is scripted too, rather than an animation. Particles of magic are placed onto a bitmap each frame, then the bitmap is faded and colour transformed via yet more filter effects. Over multiple frames, moving things leave trails across the screen. Pretty.
Caves: The base engine for the caves section is identical to the hub. I can hear what you’re thinking (if you’re still awake). You’re asking how it can have NPCs wondering around when the system can only cope with depth sorting against one moving object. You weren’t asking that? Well you’re getting the answer anyway.
The NPCs follow a set path. They are at a set depth with respect to the walls etc, and are duplicated in the same way (in fact, they’re just objects in the world like any other). If you pick their path and depth in the scene carefully, you can engineer it so that they don’t look wrong. It just means you can’t have an NPC wander about freely as they can’t walk both behind and in front of an object without causing odd glitches. On the final screen the baddies do laps of an island-wall, which seems to break the engine’s rules again. The trick is that the baddies don’t actually go behind the wall at the top – they just stay above it a little. Look carefully and you might see their shadows glint above the wall rather than behind it.
Visual line of sight ‘vision cones’ were a challenge too. It isn’t all that hard check if a particular point on screen is in sight of another particular point. You just cast a ray between them and see if you hit anything that blocks sight along the way. Or if you have the walls in vector form you can check for collisions mathematically with a line intersection check.
To show a cone of vision however, you have to run the above check for every pixel that might be in sight. That’s generally a hulluvalotta pixels, and infeasible for realtime Flash games.
I’m fairly proud of the technique I invented to get sufficient performance here. I first cast a shadow off the back of each of the wall segments to the edge of the screen. This is done by simply projecting the end points of each segment out plenty of distance and joining the dots. This polygon is then drawn to a memory bitmap with the drawing API and clipped to the visible area. Flash is superb at doing this sort of manipulation as long as the shapes are simple, so there’s only a minimal performance cost here.
Once the shadow of every wall is drawn (as if the enemy in question is a light source), we have a set of pixels that the baddie cannot see. A little bitmap magic to invert this, and we have a mask we can apply to its vision cone drawn complete. Job done – our baddie can’t see through walls anymore.
One nice bonus with this technique is that we get almost free line of sight tests between the baddie and any point on screen. First do a hitTest against the complete vision cone shape. If the test succeeds, do a pixel colour lookup on the mask bitmap at the appropriate point. If that point is within a shadow, we’re out of sight. If not, we’re visible. HitTest and getPixel32 are both lightening fast.
This technique has a few unavoidable downsides. Firstly it uses two large bitmaps for every baddie. This means lots of memory allocation (bad for old machines) and lots of pixel setting (bad for any machine in Flash). Its setting all these pixels every frame that costs most of the time in this routine, even though those pixels aren’t used directly on screen. There is also some kind of bug in the Flash player that leads to rapid memory leakage. Switch screens and you lose a meg or two of memory as the new baddies are generated. You also lose a smaller amount each frame. I eventually traced the leakage to a line that reads;
clip.cacheAsBitmap = true;
Without the line, no memory goes missing. With the line, megs per screen. Doesn’t seem to matter if you turn the caching off later, you still lose the memory. This is something that the Flash player is meant to entirely manage internally, rather than it being the programmer’s responsibility. The same behavior exists on the Mac player too, curiously.
Final lesson learned: On the PC Flash player, Key.isDown(1) is a fine way to read if the left mouse is pressed. Its a fine way to find out nothing at all on the Mac. That’s the first really significant difference I’ve found cross-platform with Flash. A testament to just how well the player is built and tested!
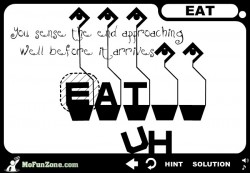
 A new genre of physics-word-game! Not half as silly as it sounds, give this thoughtful and laid back game a go. Rearrange the letters to form a word. Try to find the perfect word for each level’s particular prose.
A new genre of physics-word-game! Not half as silly as it sounds, give this thoughtful and laid back game a go. Rearrange the letters to form a word. Try to find the perfect word for each level’s particular prose.


 Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window.
Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window. Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
 Platform game: Use cursor keys to guide Zotti-Motti through this platform-puzzle game. There are only six levels, but each one is carefully crafted to have unique puzzles and items to solve. The idea was to make the player think around the cartoon physics of the game and use the objects they find to help progress.
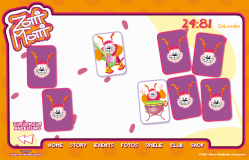
Platform game: Use cursor keys to guide Zotti-Motti through this platform-puzzle game. There are only six levels, but each one is carefully crafted to have unique puzzles and items to solve. The idea was to make the player think around the cartoon physics of the game and use the objects they find to help progress. Pairs game: Nothing too special here. Just the traditional matching pairs game that appears everywhere on the web. This version was based on the Sonic Rush Adventure game I built previously, so you can turn cards over as fast as you like and it keeps track nicely. You also get a little bit of sound when you match a couple of instruments too. It’s a nice little game, but won’t hold your attention for long.
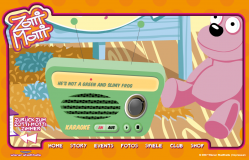
Pairs game: Nothing too special here. Just the traditional matching pairs game that appears everywhere on the web. This version was based on the Sonic Rush Adventure game I built previously, so you can turn cards over as fast as you like and it keeps track nicely. You also get a little bit of sound when you match a couple of instruments too. It’s a nice little game, but won’t hold your attention for long. Karaoke: The client wanted the Zotti-Motti song to be played on the radio in the room. Easy enough of course. Then they wanted the lyrics to display in time with the music – a little harder. Then they wanted a bouncing ball to run along with the words and syllables, all in perfect time too. Now we’re into the realm of a technical challenge!
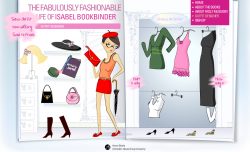
Karaoke: The client wanted the Zotti-Motti song to be played on the radio in the room. Easy enough of course. Then they wanted the lyrics to display in time with the music – a little harder. Then they wanted a bouncing ball to run along with the words and syllables, all in perfect time too. Now we’re into the realm of a technical challenge! Use your mouse to design Isabel Bookbinder a fashionable outfit. You can save it into a gallery for all to see too. Click “outfit designer” to get started.
Use your mouse to design Isabel Bookbinder a fashionable outfit. You can save it into a gallery for all to see too. Click “outfit designer” to get started.
 Use the cursor keys to race Santa in this sleigh driving game. Hit space to use any pickup bonusses you might find, and look out for cheeky shortcuts!
Use the cursor keys to race Santa in this sleigh driving game. Hit space to use any pickup bonusses you might find, and look out for cheeky shortcuts! A simple physics game as part of a microsite. Collect up the tiles and scatter them into the ring. There’s not a lot of game here, but the physics engine from Rant enhances the tactile feel of collecting and releasing the tiles.
A simple physics game as part of a microsite. Collect up the tiles and scatter them into the ring. There’s not a lot of game here, but the physics engine from Rant enhances the tactile feel of collecting and releasing the tiles. Cause the biggest pile-up you can in this quick-hit driving game. Use the cursor keys to race up the road and smash into the junction at the end. The more you hit, the better your score!
Cause the biggest pile-up you can in this quick-hit driving game. Use the cursor keys to race up the road and smash into the junction at the end. The more you hit, the better your score! RSS 2.0 full site
RSS 2.0 full site