 Hero Squad: Rapid Response, is an ambitious driving/flying/sailing game built with Aardman Digital for the BBC. It helps promote a new children’s show called Hero Squad on CBBC. Train for active duty in the rescue services alongside the kids in the TV show!
Hero Squad: Rapid Response, is an ambitious driving/flying/sailing game built with Aardman Digital for the BBC. It helps promote a new children’s show called Hero Squad on CBBC. Train for active duty in the rescue services alongside the kids in the TV show!
Play Hero Squad: Rapid Response.
This game plays much like the earlier GTA games (now available as fully legal free downloads), but with a lot less nefarious activities. It’s all about getting to the scene of an incident as fast as you can in either a fire engine, a lifeboat, or a coastguard helicopter.
There were quite a few technical innovations required to bring this game to life. We wanted the gameplay to exist in a large free-roaming game world so that you could plat your own route to each incident. You can take shortcuts if you want, and the road layout was meant to look plausibly like a fictional coastal town in the UK. This meant that roads should almost never be set on a grid, which always makes a game map look like an American city.
CGI
You view the action from essentially a top-down view, except that it’s not quite directly above. The camera looks to the north slightly so you can see the sides of buildings, vehicles etc. To achieve this, all relief sprites in the game were created by Aardman’s awesome CGI department, and rendered into 3D turnarounds of each item. Every car, boat, building, tree, fence and even lamp-posts is a multi-layered set of sprites, separated into a colour layer, a shadow layer and sometimes into a matte layer (for vehicle recolouring). The sheer amount of assets included is astonishing, and runs to several thousand separate bitmaps.
Map
The map itself is created in Flash, and composed of the aforementioned sprites for buildings and vegetation, dynamically depth-sorted above textured vector roads and fields. The area of the map is simply huge, being 20480px wide and 12288px tall. Far too big to work on in one piece in Flash. Simply viewing the full size map at once in the IDE easily causes Flash to crash, so the map is broken into 1024x1024px squares. These exist on individual frames in small groups of tiles, so that the seams can be worked on in-situ for each larger area.
At runtime, each tile is only added to the stage as needed, along with all the underlying physics logic for that tile. At any one time, there are only a few small chunks of the map in action, which keeps the number of items being depth-sorted low. It also keeps the amount of objects in Box2D to a minimum, making collisions faster to process. Tile graphics are cached to bitmaps as the vectors are rendered, of course. This doesn’t include buildings and other relief objects however, as these have to be depth sorted against the traffic on the roads.
We processed the map into a single 250 megapixel image after production. Placing it side-by-side with exports of the GTA-3 map, they are roughly equivalent! We believe this to be by far the biggest continuous, non-tileset game area of any Flash game to date. If you know of any bigger, post a comment!
 Download large JPEG (1mb)
Download large JPEG (1mb)
Download HUGE JPEG (30mb. Warning: This may crash your browser!)
Physics
In-game physics is provided by the ever-spectacular Box2D. The helicopter is a pretty simple vectored-thrust model. A torque is applied to turn it to a heading, and a rotational friction is applied to fight that action. Forwards/backwards are simple impulses.
Lifeboat physics is more complex. It consists of a virtual keel that opposes sideways motion, but not fore/aft motion. The motor just pushes the boat forwards, and a torque changes it’s heading. It’s actual path of motion however is determined by the sideways-force on the keel.
The firetruck (and all cars/busses/lorries) have the most complex physics model. It has two virtual wheels that operate a bit like the boat’s keel, but at each end of the vehicle. When the player steers, the front wheel is turned smoothly to an angle. Slip angles are calculated from the linear motion at the point of the wheel, and a sideways force is generated and applied. The resultant slip angle force is a simple model that works similarly to real tyres, where more angle means more force – up to a limit. After that, grip drops off progressively. Acceleration/braking is applied as a force along the line of the wheel, and steals from the traction circle available for sideways forces. Accelerating/braking also affects a weight-shift variable, which modifies the grip available (the size of the traction circle) at each end of the vehicle.
This attention to detail means that you can get all sorts of realistic looking situations happening with the firetruck dynamics. Accelerate through a corner and it will understeer. Brake mid corner and it’ll plow straight on. Lift-off mid corner and you’ll get oversteer, which you can catch with opposite lock and a powerslide if you’re skilled enough! If not, you may end up fishtailing, or spinning out entirely. You can do reverse J-turns, and even donuts if you set it up just right with a suitable piece of grass.
For the ground, the same physics are created no matter which vehicle you happen to be driving at the time. There can be sea, air and road traffic existing together no matter which vehicle you’re using. Extensive use of Box2D’s built in collision bits and categories helps differentiate the various things that should collide for each of the vehicles. For example, boats collide with the grass layer so that they never cross land. The helicopter only collides with the special tall building layer, which is not in the same position as the ground building collision layer. The firetruck collides with buildings, vegetation, fences and fields of course, but also collides with the grass layer but with no collision response. It is only used to determine when to put cars into a low-grip situation so they slide further on the grass.
Vehicle AI

Non-player-controlled vehicles in Hero Squad are driven by a computer AI. They follow guides built into the map tiles, but they have to be real drivers. To make collisions with other cars look as realistic as possible, all cars are physically modelled. That means the AI drivers have to actually use an accelerator, brakes and steering just like the player does. They measure their distance from a centre-line that runs down the middle of every drivable road, and try to steer such that they are a set distance to the left of it. When you press space to sound your siren, they internally alter this distance to be greater, and the AI automatically pulls them over to the edge of the road. Drivers are free to go wherever they like, and at any junction they just pick a random direction to drive in. Some roads are marked as one-way, so drivers don’t end up in dead-end streets with nowhere else to go.
Cars are added to the map to random road segments that are off-screen. The AI has to be smart enough to deal with what happens if there are no more road segments – remember there’s not much of the map available at any one time. When they’re lost, and don’t have a current road segment to follow, they are eligible for removal from the world, and are recycled into a new car somewhere else.
Wind/Water currents
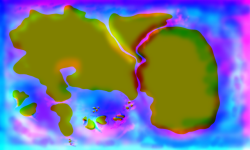
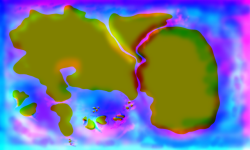
 When flying the helicopter, and driving the boat, you are pushed around by wind and currents in the water. Both effects are achieved with a bitmap vector field directing the flow of each particle. New particles are instantiated at random. Every frame, they look up the colour in the vector field bitmap. The red channel encodes the left/right force, and blue encodes up/down. The particle simply moves according to that force.
When flying the helicopter, and driving the boat, you are pushed around by wind and currents in the water. Both effects are achieved with a bitmap vector field directing the flow of each particle. New particles are instantiated at random. Every frame, they look up the colour in the vector field bitmap. The red channel encodes the left/right force, and blue encodes up/down. The particle simply moves according to that force.
The vector field image itself was created by hand in Photoshop. I started with a simplified monochrome map of the land. Then I painted 0x800000 to the red layer, and 0x000080 to blue. These values are right in the middle, and mean “no force”. Then I painted bright red to the land anywhere I wanted the water to flow right, and black wherever I want it to flow left. The same with blue for up/down. If you want to reduce the amount of current in an area, you simply paint with 0x800000 or 0x000080 to bring the values back to the ‘middle. This is very similar to how Flash’s BitmapDisplacementFilter encodes values.
Once finished, the layers are set to blendmode “add”. The resulting bitmap encodes all the forces that make up the currents. You can use things like the smudge tool and blur filters to alter the smoothness and tweak individual areas. I managed to get the water flowing around rocks, up and down streams and so on with this method.
 Gumball: Dino Donkey Dash is a game built with Aardman Digital for Cartoon Network to run alongside the popular kids show. Take control of Gumball and Darwin to steal Anais’ favourite toy back from Tina the dinosaur.
Gumball: Dino Donkey Dash is a game built with Aardman Digital for Cartoon Network to run alongside the popular kids show. Take control of Gumball and Darwin to steal Anais’ favourite toy back from Tina the dinosaur. So you’ve got the toy back, but Tina is chasing you through the junkyard where she lives. You’ll have to run and jump to avoid her, passing the donkey back and forth between the characters to escape. Survive the Catch game to get to the end.
So you’ve got the toy back, but Tina is chasing you through the junkyard where she lives. You’ll have to run and jump to avoid her, passing the donkey back and forth between the characters to escape. Survive the Catch game to get to the end. The translator supports progressive font fallback per textfield – so if the original font doesn’t contain the right characters it will be swapped with a similar looking one that includes more European accents and characters. If that still doesn’t support the right characters, it will be swapped again for Arial. The translator contains an embedded version of each language, which can be replaced by a loaded file at runtime. That can even be reloaded dynamically on a cheat-key. It will also auto-shrink fonts to fit in their given space, so text is never cropped unintentionally.
The translator supports progressive font fallback per textfield – so if the original font doesn’t contain the right characters it will be swapped with a similar looking one that includes more European accents and characters. If that still doesn’t support the right characters, it will be swapped again for Arial. The translator contains an embedded version of each language, which can be replaced by a loaded file at runtime. That can even be reloaded dynamically on a cheat-key. It will also auto-shrink fonts to fit in their given space, so text is never cropped unintentionally.








 RSS 2.0 full site
RSS 2.0 full site