Puzzle Putt
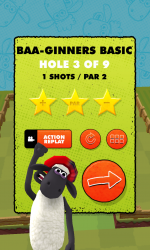
Saturday, October 17th, 2015 Play crazy-golf with Shaun the Sheep! In this game though, you get to bend the course to your advantage by adding new blocks to the course. Can you get a hole in one? With 72 levels across 8 courses, there’s loads to conquer here. And if you’ve beaten the lot, why not make up your own levels with the built in editor? You can even capture and share instant replays of your best shots (or worst failures).
Play crazy-golf with Shaun the Sheep! In this game though, you get to bend the course to your advantage by adding new blocks to the course. Can you get a hole in one? With 72 levels across 8 courses, there’s loads to conquer here. And if you’ve beaten the lot, why not make up your own levels with the built in editor? You can even capture and share instant replays of your best shots (or worst failures).
Download Puzzle Putt for Android
Download Puzzle Putt for Kindle
This game was designed and built with Aardman Digital. They gave me loads of freedom to design the game, which is always a lot of fun. I wanted to build something unique, and which gives the player freedom to express themselves. The idea for Puzzle Putt is based roughly around the original Trackmania game, mixed with elements from Minecraft and of course other crazy-golf games that have been around forever.
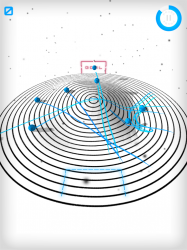
 Technically, this build presents a few challenges. The first is the shot preview line. I really wanted the game to be more about solving the puzzle of how to get to the hole in the fewest shots, rather than being about performing the ideal shots with skill/judgement. To help the player achieve great shots, they need an aim prediction line that gives a lot of accurate detail about where their shot is going to go before committing to it.
Technically, this build presents a few challenges. The first is the shot preview line. I really wanted the game to be more about solving the puzzle of how to get to the hole in the fewest shots, rather than being about performing the ideal shots with skill/judgement. To help the player achieve great shots, they need an aim prediction line that gives a lot of accurate detail about where their shot is going to go before committing to it.
The only way to get a super-accurate prediction line is to compute the shot via the physics engine, before it is played. You can’t write approximations and expect them to match the built in physics beyond the most basic of shots. Unfortunately, Unity’s physics engine is tied like clockwork to the FixedUpdate calls, and can’t be computed separately to the passage of real time. In other engines, you can often take a full copy of the physics world, then allow it to run several seconds of updates all within a single frame. Then you can present the results as a preview line instantly.
As the game was developed, it appeared totally insoluble within Unity. You simply don’t have API access to the physics engine at the level required to precompute outcomes. This was a classic case of designing around the problem, rather than solving it directly. Rather than giving the player an instant preview line, the game fires invisible golf balls into the scene continuously and records where they go. The frame by frame progress of each ball is shown as a separate preview line. It gives an interesting mix of perfect prediction, but delayed, so you can’t expect to easily find that perfect ridiculous implausible bounce shot. Add to that the imperfect precision of touch inputs, and it actually gives a lovely balance between prescience and guesswork.
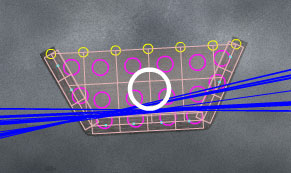
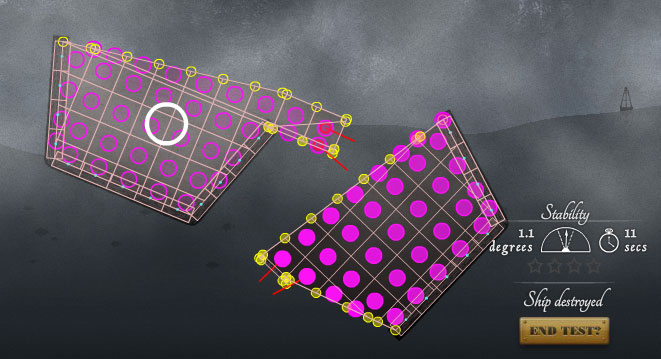
Unity’s physics engine presented another challenge too. Since the levels are made from lots of separate blocks, the simple approach is to build them from lots of separate prefabs, each with their own built in collider to form the ground. The problem is that where two flat colliders meet, there’s a little seam. When a ball rolls across that seam, it sometimes catches on it and flips up into the air. This is a disaster for the gameplay since it gives unexpected bounces on smooth ground, and lets people break the level design by hopping over things they shouldn’t be able to.
The solution was fairly involved, and took a few iterations to get right. First, I built a separate mesh collider for each separate wall of each individual block. When the level is started, it iterates through all the walls and searches for overlapping identical walls. So two square blocks side by side will share a wall between them, and that can be removed. This helps, but doesn’t solve the problem completely.
The algorithm for comparing walls is actually pretty simple. Grab the verts of the wall being considered, convert them to world coords, then compare to the verts of each other wall. If you can match off every vert with one from the other wall, both walls are redundant and can be removed. In this game, you only have to consider walls from the neighbouring blocks (including above and below), since any other blocks will be too far away to have overlapping walls.
The next iteration performed the wall removal as above, then also iterated through all the remaining mesh colliders and stitches them into one big mesh. Well, two big meshes – one for normal grass, and one with different physical properties for mud.
The algorithm for stitching colliders together feels more complex at first, but actually it’s pretty simple again. You generate a new empty mesh with no verts, which will be the output mesh. Then you iterate through all the input meshes (after removing redundant walls) in turn. For each one, consider all of it’s triangles in turn. For each triangle, translate the verts into world coords and see if a vert already exists in the output mesh. If it doesn’t, copy it in. If it does, remember which one it is. Create a triangle in the output mesh that matches the one from the input triangle, and move on to the next. Once you’ve worked through all triangles from all meshes, you’ve got one big mesh with shared verts in all the right places. The physics engine now gives perfect rolling behaviour across the seams, which is a total solution to the problem…
…except it’s slow. 10 seconds or so on a typical level, and 30 on a big one. I did consider simply hiding the mesh creation when the level was first entered, but you have to allow for the player’s edits. That means you have to run it at the point where the player hits “play”, and 10 seconds is totally unacceptable there. I considered computing the fixed part of the mesh at the start of the level, then adding in the user blocks later. Turns out that doesn’t let you remove redundant walls around the edges though, since they’ve already been stitched into the main big mesh.
I was including collider geometry as a GameObject within each block, and physically deleting it from the world. That works, but it turns out that creating and deleting all those GameObjects costs quite a bit of CPU time. The solution was to remove them from the prefabs, and instead load example wall meshes from Resources into memory. There’s a list of which ones each block requires, and it just uses the data from the shared meshes over and over, rather than creating/deleting them. Sounds obvious, but it does complicate the workflow of creating a block quite a bit, and you don’t get automatic translations between the local and global coords system when working through the mesh data.
The final technical issue was the Everyplay plugin. This is a lovely bit of software that lets people record their gameplay, then share it with other players. So if you pull off a spectacular trick shot, you can send it to your friends, show off with other players and so on. The plugin integrates pretty easily, and works fantastic on most Android devices. On some Androids however it doesn’t work, and worse than that, it totally breaks the rendering of the game, displaying a black screen. Everyplay is supposed to cope with this by asking a server if the current device is compatible or not, but it doesn’t seem to know the answer. In the end, we made a simple white-list of devices where it worked, and left it at that. When new devices are launched, we’ll have to update the game to include them, but that’s better than running the risk of ruining people’s games entirely.



 Celebrate the magic of Christmas with the Milka Advent Christmas Countdown app. Explore the snowy alpine world with your real
Celebrate the magic of Christmas with the Milka Advent Christmas Countdown app. Explore the snowy alpine world with your real  Only available in Austria, Germany and France, the English screenshots you see here are from the development version, not available to the public. This app was developed with the lovely folks at
Only available in Austria, Germany and France, the English screenshots you see here are from the development version, not available to the public. This app was developed with the lovely folks at  Get the app on iPhone/iPad
Get the app on iPhone/iPad















 RSS 2.0 full site
RSS 2.0 full site