Charlie and Lola – Hooley Hooping
Friday, October 10th, 2008 Pick your favourite character from Charlie and Lola and help them Hooley Hoop their way through this simple kids game. Tap left and right in time with the hoop to keep it spinning.
Pick your favourite character from Charlie and Lola and help them Hooley Hoop their way through this simple kids game. Tap left and right in time with the hoop to keep it spinning.
 Pick your favourite character from Charlie and Lola and help them Hooley Hoop their way through this simple kids game. Tap left and right in time with the hoop to keep it spinning.
Pick your favourite character from Charlie and Lola and help them Hooley Hoop their way through this simple kids game. Tap left and right in time with the hoop to keep it spinning.
 Register to play the quest, then use cursor keys to walk around and the mouse in mini-games.
Register to play the quest, then use cursor keys to walk around and the mouse in mini-games.
Postmortem:
The game consists of four main chunks, tied together into a quest:
Hub: Walk around in a vaguely Zelda-like fashion, exploring and picking stuff up. This is intended as a sort of story-led role-playing-game section that takes you through the other mini games.
Spot the difference: Just the basic spot the difference game transferred to a computer. You get a different puzzle made up each time so it doesn’t become completely trivial to solve if you replay.
 Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window.
Magic Levitation: A physicsy lift ’em up. Not sure I’ve played anything quite like it before – you have a magical levitation ability that you have to train up until you can chuck the item you need out of the window.
 Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
Cave Exploration: A bit like the old Amiga game Commandos. You have to find the final important game item whilst evading the sight of the guards.
Individually, each mini game is amusing for a bit. The big problem with the game as a whole however is the lack of cohesion. I think this stemmed from a lack of adequate planning in the early stages, leading to a fair bit of making-it-up-as-we-go as the deadline encroached. What we ended up with was a nice enough game engine for an RPG, but with no strong story or other characters to interact with. For a story driven game, having no story sounds like a bit of a deal breaker to me. And if there were a story, having no characters also sounds like a problem!
There’s some neat code running under some of this, despite the lackadaisical gameplay experience.
Hub: Whilst walking around, you can pass both in front and behind most objects. I came up with a method to do this that doesn’t require constantly swapping the depths of everything. There are two copies of the clip that contains all the scenery objects positioned directly at the same spot on screen, with your character sandwiched between them. Each item’s position on screen is compared to the characters. If it is above the character then the back version is set to visible and the front invisible. If below, the other way round. Flash’s _visible property works internally by simply skipping the object when rendering to screen, so its very efficient this way.
I wouldn’t recommend you build a similar system however! There’s a downside (isn’t there always). Whilst it works really fast and reliably with one moving object, if you add any more you can’t guarantee that its possible to sort things still!
Levitation: I’ve been developing a lightweight springs and masses engine for a while now. It was last in use on the Rant game, and before that to do a string effect on Paul Steel’s site. Each iteration the springs get more stable, the masses collide more realistically and the efficiency of the engine improves.
The physics engine grew a couple of features for this game. Attractor and repulsor masses for a start (to do the actual levitation bit). The game worked beautifully with an attractor mass – it was like trying to pick things up with a weak magnetic ball. It wasn’t all that easy to play however so I made it a repulsor following the mouse position instead, and got a lovely floaty feel.
The collision engine got an overhaul too. It now has a concept of collision sets. This is a way of tagging a mass such that it knows not to check for certain types of collision that can’t happen, or even that we don’t want to compute to help the game effects. There’s another major performance enhancement gained from sorting all the masses along the x-axis. The sort routine is built into Flash’s runtime engine and hence almost free in terms of execution time. Most of the Flash built in stuff runs really well, but as soon as you try and do something complex and algorithmic in ActionScript (version 2 and below that is) the inherent sloth of the language’s dynamic style means everything grinds to a halt. Anyhow, after the x-axis sorting, masses are only compared until one is found on an x-position that cannot collide no matter what. This runs in both directions from the mass in question and the search is culled beyond the discovered limits. This gives an impressive performance boost overall, at the expense of a small amount of fidgetyness of masses as they settle (if they sort into a different order after a small movement, they get itterated in a different order for collision responses, which can give a different outcome response).
I’ve made pretty heavy use of Flash 8’s new-ish bitmap processing for graphical effects. Push the light around with your magic, and watch the shadows. Its a subtle effect but the shadows move around depending where the light is coming from. Shadows get longer, fainter and adjust their position all in realtime. This is all done using the new drop-shadow filter on each of the graphical objects in the scene, and a bit of trivial trigonometry. A simple effect, but powerful, and I haven’t seen anyone else doing it yet.
The graphical effect of the magic itself is scripted too, rather than an animation. Particles of magic are placed onto a bitmap each frame, then the bitmap is faded and colour transformed via yet more filter effects. Over multiple frames, moving things leave trails across the screen. Pretty.
Caves: The base engine for the caves section is identical to the hub. I can hear what you’re thinking (if you’re still awake). You’re asking how it can have NPCs wondering around when the system can only cope with depth sorting against one moving object. You weren’t asking that? Well you’re getting the answer anyway.
The NPCs follow a set path. They are at a set depth with respect to the walls etc, and are duplicated in the same way (in fact, they’re just objects in the world like any other). If you pick their path and depth in the scene carefully, you can engineer it so that they don’t look wrong. It just means you can’t have an NPC wander about freely as they can’t walk both behind and in front of an object without causing odd glitches. On the final screen the baddies do laps of an island-wall, which seems to break the engine’s rules again. The trick is that the baddies don’t actually go behind the wall at the top – they just stay above it a little. Look carefully and you might see their shadows glint above the wall rather than behind it.
Visual line of sight ‘vision cones’ were a challenge too. It isn’t all that hard check if a particular point on screen is in sight of another particular point. You just cast a ray between them and see if you hit anything that blocks sight along the way. Or if you have the walls in vector form you can check for collisions mathematically with a line intersection check.
To show a cone of vision however, you have to run the above check for every pixel that might be in sight. That’s generally a hulluvalotta pixels, and infeasible for realtime Flash games.
I’m fairly proud of the technique I invented to get sufficient performance here. I first cast a shadow off the back of each of the wall segments to the edge of the screen. This is done by simply projecting the end points of each segment out plenty of distance and joining the dots. This polygon is then drawn to a memory bitmap with the drawing API and clipped to the visible area. Flash is superb at doing this sort of manipulation as long as the shapes are simple, so there’s only a minimal performance cost here.
Once the shadow of every wall is drawn (as if the enemy in question is a light source), we have a set of pixels that the baddie cannot see. A little bitmap magic to invert this, and we have a mask we can apply to its vision cone drawn complete. Job done – our baddie can’t see through walls anymore.
One nice bonus with this technique is that we get almost free line of sight tests between the baddie and any point on screen. First do a hitTest against the complete vision cone shape. If the test succeeds, do a pixel colour lookup on the mask bitmap at the appropriate point. If that point is within a shadow, we’re out of sight. If not, we’re visible. HitTest and getPixel32 are both lightening fast.
This technique has a few unavoidable downsides. Firstly it uses two large bitmaps for every baddie. This means lots of memory allocation (bad for old machines) and lots of pixel setting (bad for any machine in Flash). Its setting all these pixels every frame that costs most of the time in this routine, even though those pixels aren’t used directly on screen. There is also some kind of bug in the Flash player that leads to rapid memory leakage. Switch screens and you lose a meg or two of memory as the new baddies are generated. You also lose a smaller amount each frame. I eventually traced the leakage to a line that reads;
clip.cacheAsBitmap = true;
Without the line, no memory goes missing. With the line, megs per screen. Doesn’t seem to matter if you turn the caching off later, you still lose the memory. This is something that the Flash player is meant to entirely manage internally, rather than it being the programmer’s responsibility. The same behavior exists on the Mac player too, curiously.
Final lesson learned: On the PC Flash player, Key.isDown(1) is a fine way to read if the left mouse is pressed. Its a fine way to find out nothing at all on the Mac. That’s the first really significant difference I’ve found cross-platform with Flash. A testament to just how well the player is built and tested!
 Combine the best stats of all the fighters on Nuts TV into one super-character, then use him to beat all comers in this Top-Trumps style game.
Combine the best stats of all the fighters on Nuts TV into one super-character, then use him to beat all comers in this Top-Trumps style game.
 Uh oh, it’s a button-basher. The default idea when no other game concept springs readily to mind.
Uh oh, it’s a button-basher. The default idea when no other game concept springs readily to mind.
This one is a little more cerebral than most button bashers though. You have to hit the buttons, then relax back to repeat the exercises at hand. Plus, the characters are pretty amusingly a finger and a thumb. The premise being you have to train up your fingers before attempting to play the game on the DS.
 Use the mouse to dodge incoming missiles in this fast paced side scrolling action game. How long can you last?
Use the mouse to dodge incoming missiles in this fast paced side scrolling action game. How long can you last?
Postmortem:
Behind this basic looking game lies a well tuned piece of gameplay. Anyone can pick this game up in seconds and it feels good to float about on a flying surfboard, but mastery is a tricky task. At it’s heart, there’s just one task – dodge missiles. And only two types of missile too – straight ones and seeking ones. Behind the scenes though there’s a subtle level progression that takes you through some 15 or so different stages of types of attacks. From one at a time, through waves of attacks, to an endless onslaught. You can really get into a rythem of dodging and it feels great when you get into that flow state, diving one way or another almost omnisciently.
The game played awful for a while due to not being able to see/anticipate where the next missile was coming from before it was on top of you. The addition of arrows at the edges that grew as the missiles got closer helped a lot, then the final touch of a launch sound that subtly prompts the player to look out for a new arrow finalised the gameplay feel.
The motion of the Surfer himself mattered a lot too. He needs to be flingable, but also controllable. To move fast when needed, but also to have precise control when required. This is achieved with a fairly complex system of accelerating towards the mouse faster the further away he is, and progressively more damping the closer to the mouse he gets so he doesn’t overshoot and oscillate wildly.
The game looks like a sideways scroller, whizzing over trees at a tremendous rate. The background scroll is a simple looping tween however, and all the gameplay is static on top. Even when I tell myself this whilst playing, it’s a powerful enough illusion to give me a real sense of speed.
One of the few issues I have with the game is that it only becomes really fun for the player when they are challenged to their skill level. When you’re learning to play, the game ramps up appropriately, but when you’ve played a few times already, you have to wade through the early easy levels to get to the fun bits. There wasn’t much scope for changing this in the project, but if I were to revisit this game I’d think up something to let you play on from where you were before.
Lessons:
 Use your mouse to control the main bubble and erase stains in this washing machine clean ’em up. Grab the bonusses for a powerful boost in cleaning power.
Use your mouse to control the main bubble and erase stains in this washing machine clean ’em up. Grab the bonusses for a powerful boost in cleaning power.
Postmortem:
The original concept for this game started out as a fun sounding idea. You were a bubble, inside a washing machine. You’d naturally cling to the edges, but could leap out into the spinning drum where you’d clean anything you passed over in your jump. The jump would be affected by the tides, centrifugal force and so on.
After prototyping this, the client didn’t like it. It wasn’t a bad game, but it was pretty hard to pick up at first. We offered to make it easier (it was just a prototype after all), but they instead wanted a completely different gameplay mechanic. Their suggestion was close to what you now see.
I built the new mechanic, and discovered it was dull! Boredom isn’t a good basis for a game, so I set it up to be pretty short on the theory that players might stand a chance of getting to the end. Also, the game has few special tricks (basically, slow mode, fast mode and bonus mode), so I spread these densely across three levels so that the player would constantly have something new happening, if only for a short period of time. It wasn’t an awful game at this point, but wasn’t great either. Most people who playtested it at least got to the end which was the point, as that’s where the datacapture and competition elements came into it at that time.
The client liked this version more, but wanted the experience to last longer. Much longer. At their request, we extended the game to ten levels each as long as the previous, with a chance to drop out at any point if you failed to clean the super-stain or collect one of the boost bonusses. Now, not even the in-house quality testers would play to the end. For a couple of levels it was interesting, but after that it was just repetitive and dull.
The client liked this version lots, and that’s what you see today!
Lessons:
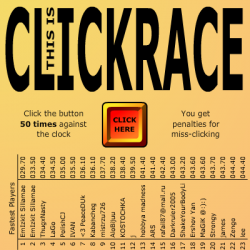
 A silly little game to test how fast you can click a button 50 times. It’s not quite as easy as it looks though…
A silly little game to test how fast you can click a button 50 times. It’s not quite as easy as it looks though…
I wrote this game as an experiment in advertising. It is deliberately a simple game, but with a few silly tricks that give it some lasting appeal so it’d distribute well. Then, I put a version on my site with google ads, a version out on the web with mochi ads built in and a version on Kongregate with their ad-share system in place.
So how has each version done? Well, I wouldn’t call them resounding successes:
Google ads: $1.96 from 40 impressions
Mochi ads: $15.92 from 113046 impressions
Kong ads: $2.31 from 2452 impressions
All of the above are over a period of a fair few months. So, number one problem: Not enough impressions! Number two problem: Mochiads pays bugger all! A hundred thousand impressions isn’t a lot, granted, but then neither is $16. Scale that up by a factor of 10 for a million-plays game (which is about right for a fair game with fair distribution), and you get $160. Which is pathetic.
Google ads looks rather better, but remember that the ads don’t travel with the game, but stay on your own website. That means you only get paid if people are actually on your site itself, not if the game is played on a portal elsewhere, which is the norm.
Get rich quick via advertising? Doesn’t seem likely from these figures.
 Use your mouse to drag the shapes into place. Rebuild the railway track, and Thomas the Tank Engine can take the children safely to the play area.
Use your mouse to drag the shapes into place. Rebuild the railway track, and Thomas the Tank Engine can take the children safely to the play area.
This simple kids game was created in about a day for Drayton Manor.
 Take control of the reindeer with your left mouse button (hold to go up, release to go down) and try to collect the Hyperlaunch staff members whilst avoiding snow flakes. Get the ever longer chain of staff to the new offices!
Take control of the reindeer with your left mouse button (hold to go up, release to go down) and try to collect the Hyperlaunch staff members whilst avoiding snow flakes. Get the ever longer chain of staff to the new offices!
At Hyperlaunch it was the tradition to do an online xmas card for our clients each year. In 2007 this was the game I built for the occasion. It makes heavy use of my AS2 physics engine with the gravity set to left, rather than down, to make the chain of collected people string out behind the sleigh realistically (if cartoonishly).
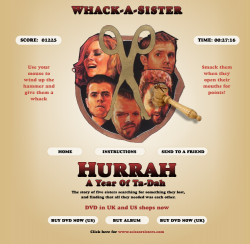
 Use your mouse to wind back the mallet, then unleash it on a Scissor Sister when they light up and make a sound. The harder you can hit, the more you’ll score in this whack-a-mole style game.
Use your mouse to wind back the mallet, then unleash it on a Scissor Sister when they light up and make a sound. The harder you can hit, the more you’ll score in this whack-a-mole style game.
Watch for the real-time ripple effect wherever you hit. It’s a bigger effect if you wind the mallet back further, and I haven’t seen this effect done elsewhere on the web yet. It’s produced by animating a displacement colour map filter over the clip that holds the Sisters.